
CSS-Animation-彈跳動畫效果實作
「君為其易,我任其難」 - 汪精衛
BulbCat|Front-end engineer|Web Design|One today is worth two tomorrows

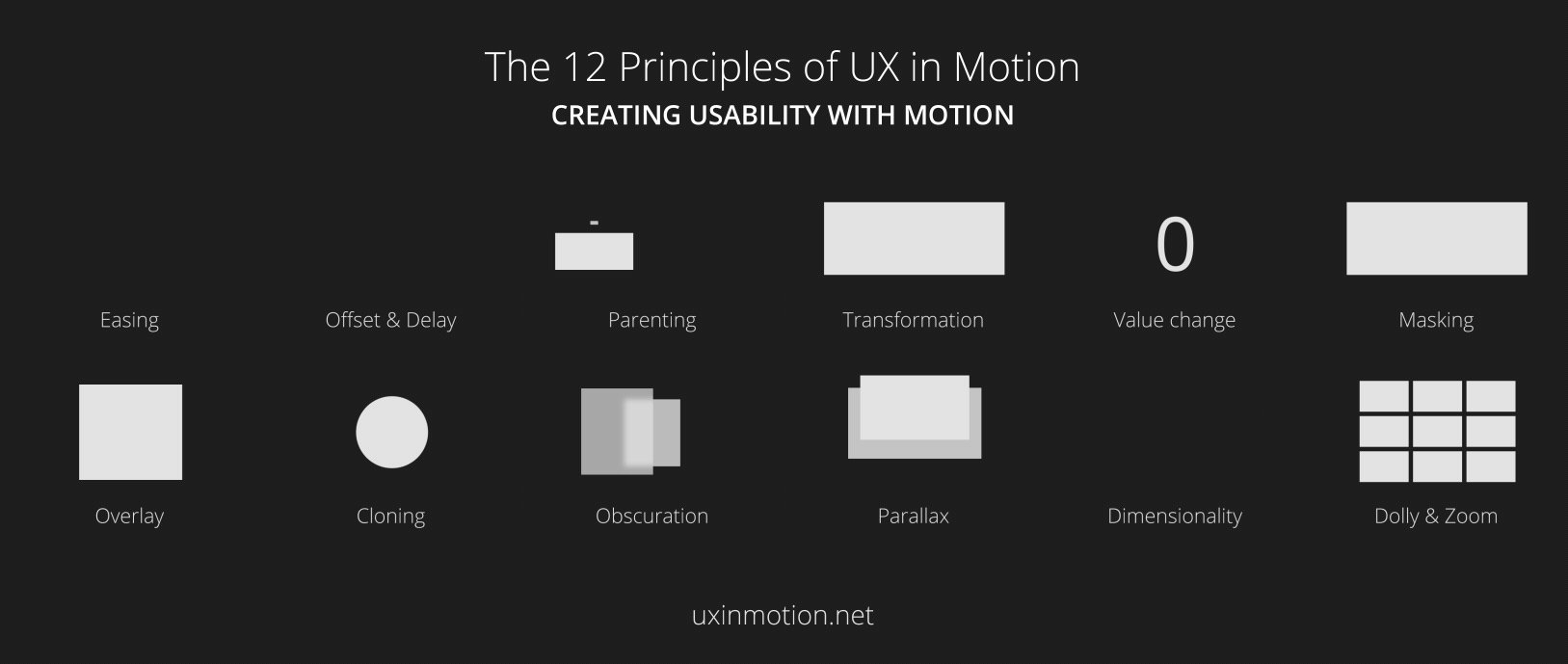
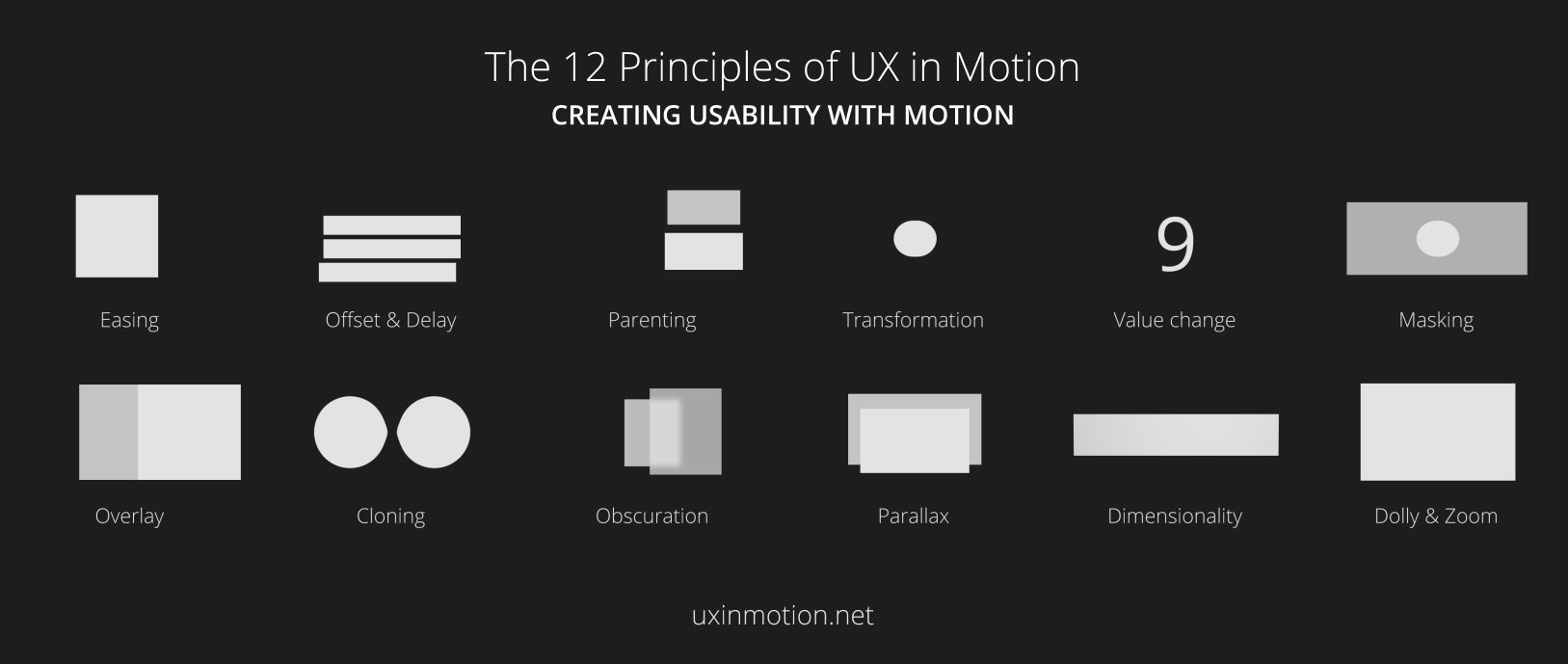
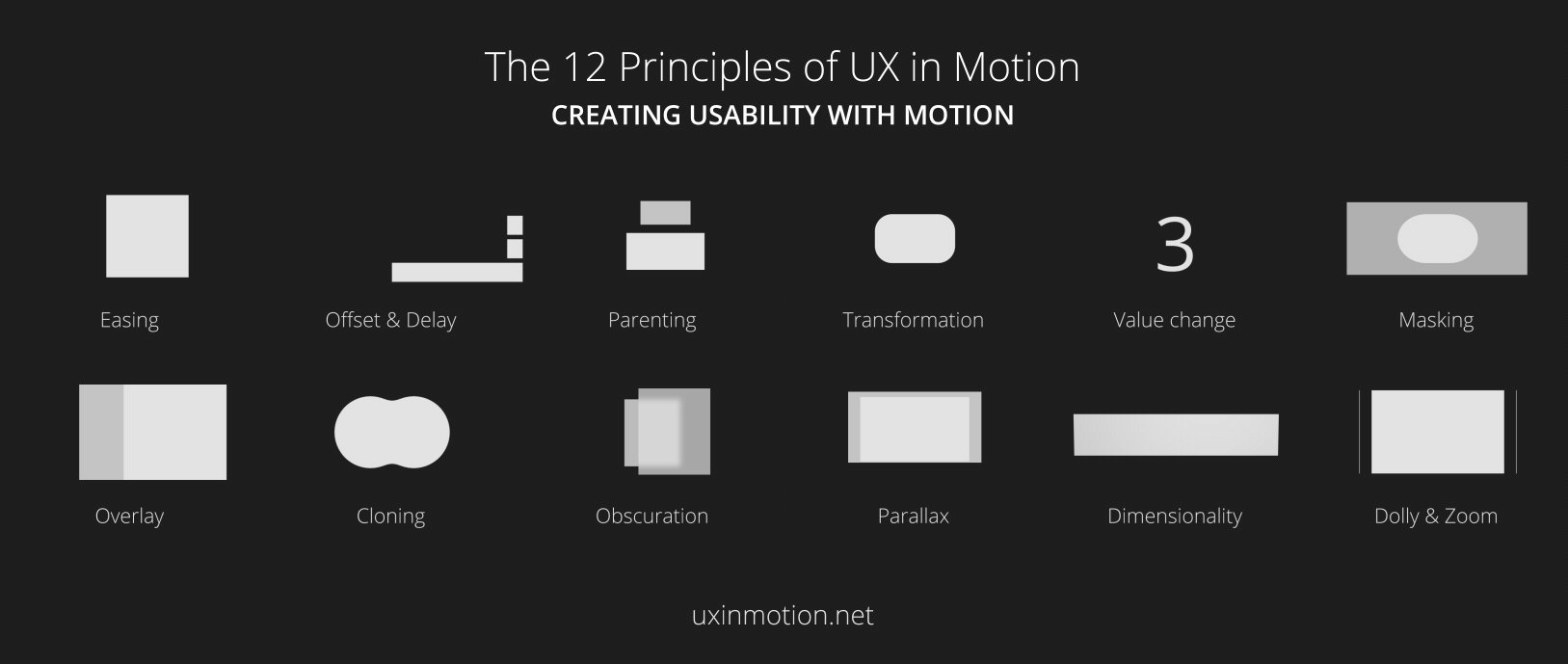
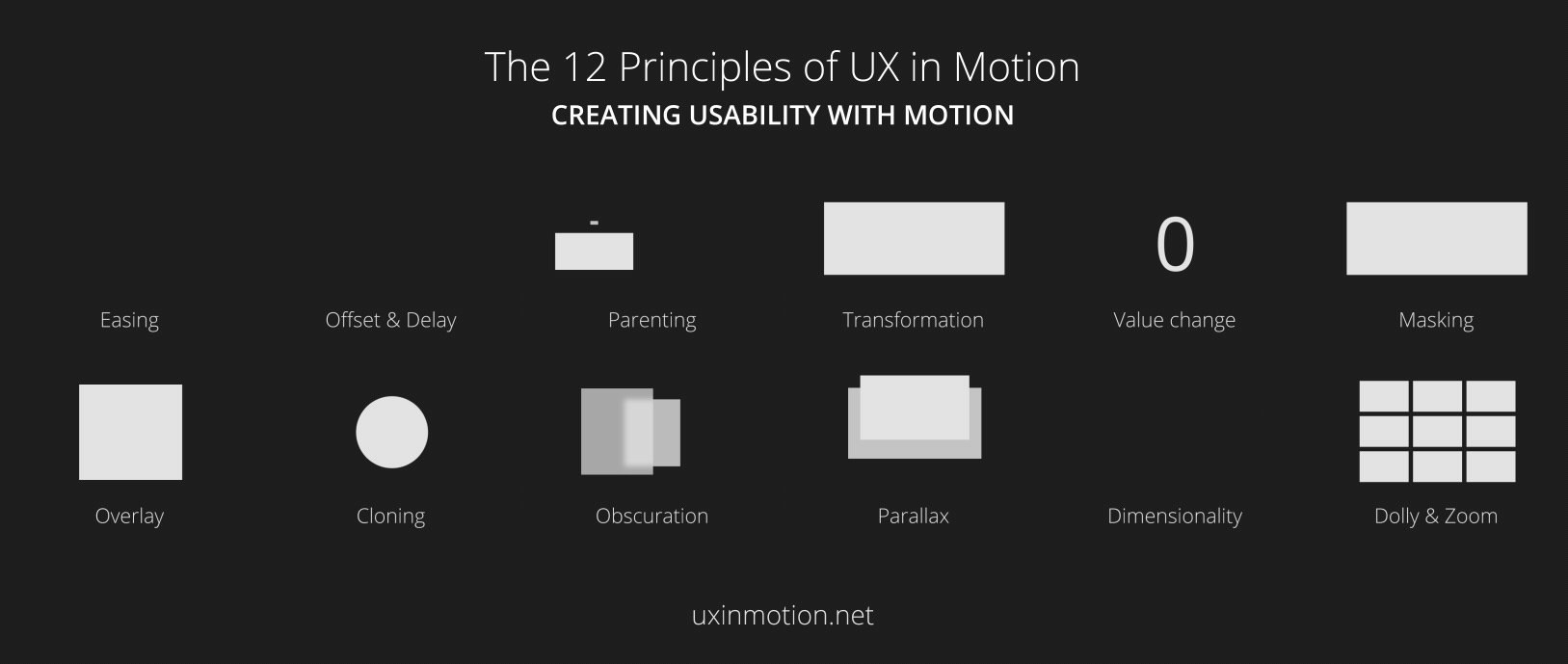
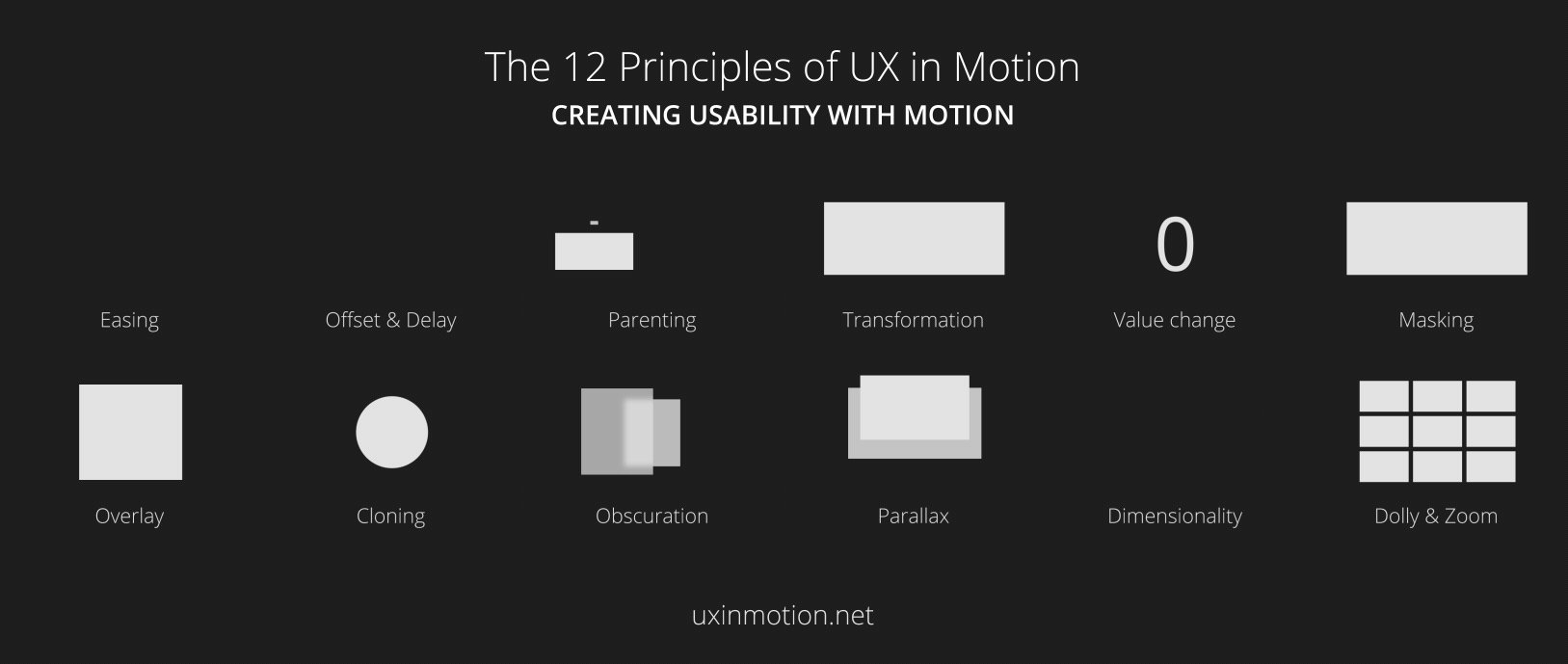
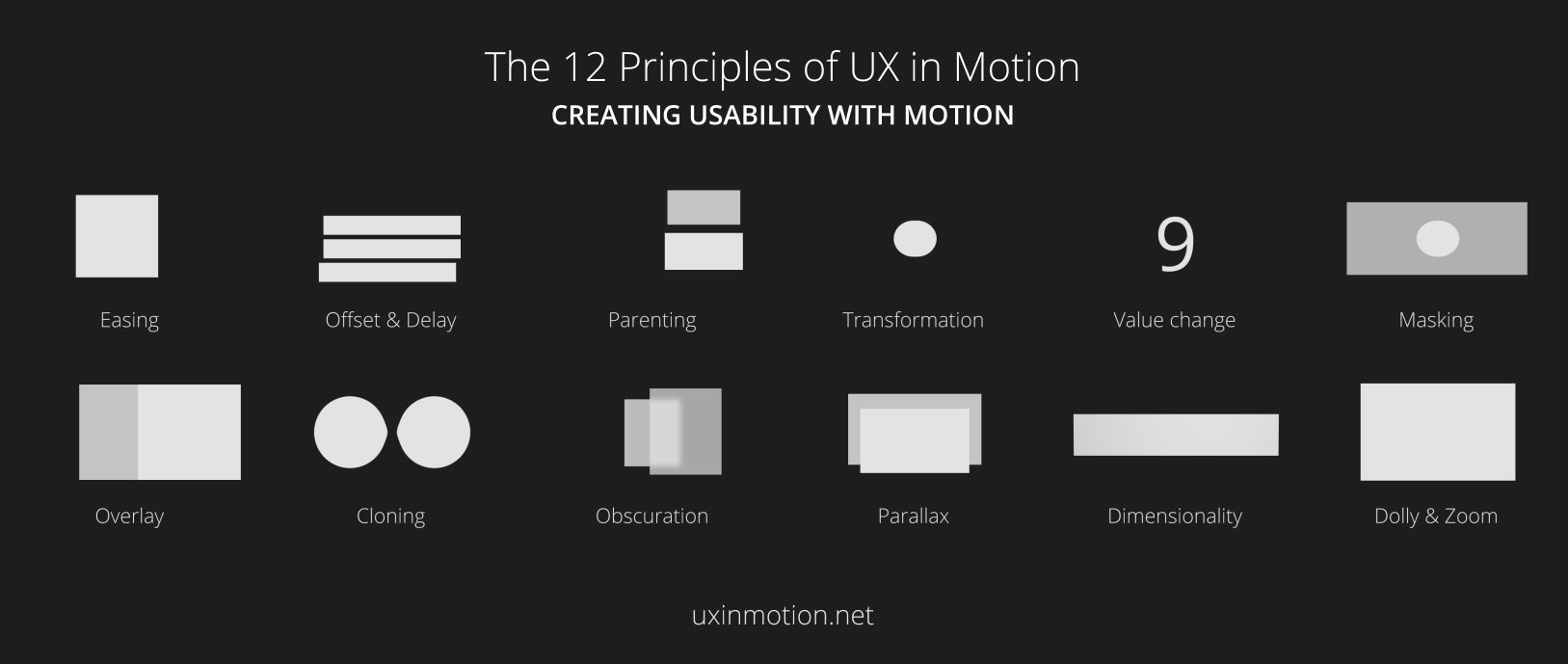
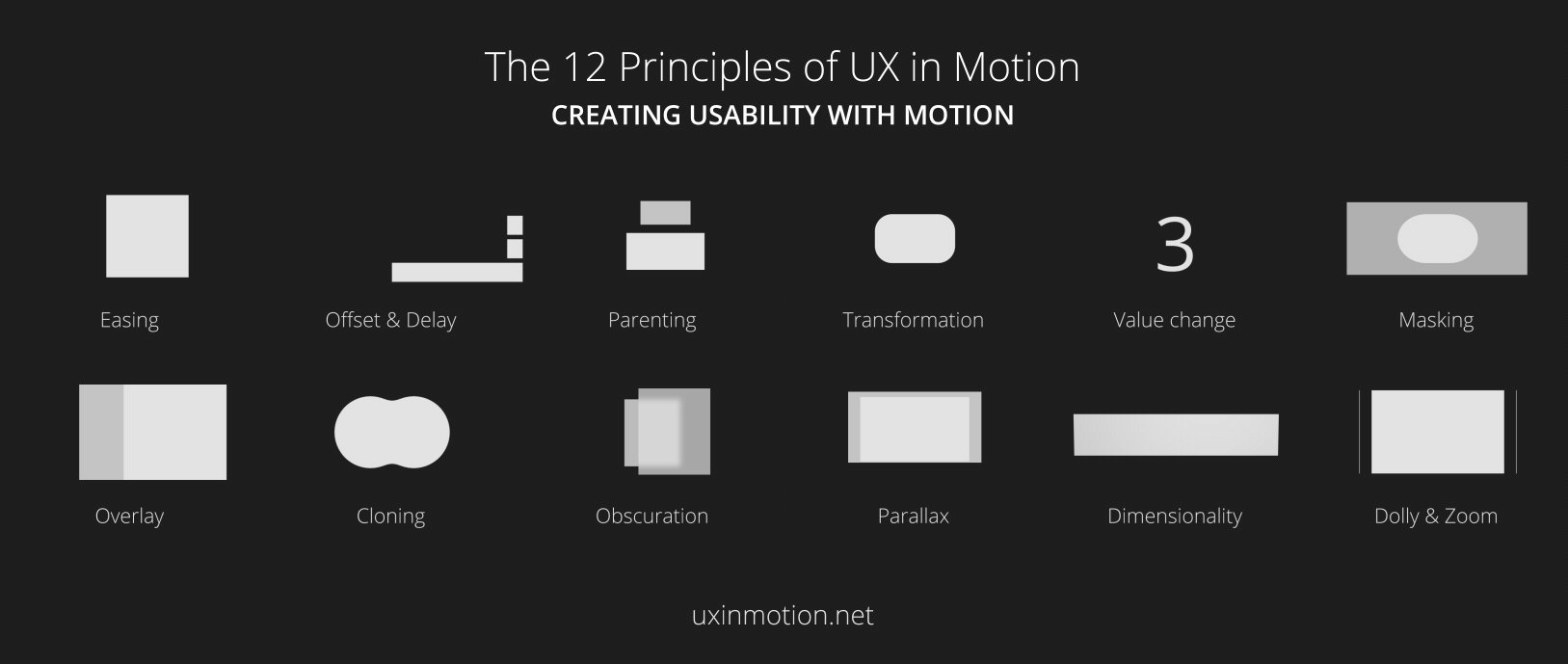
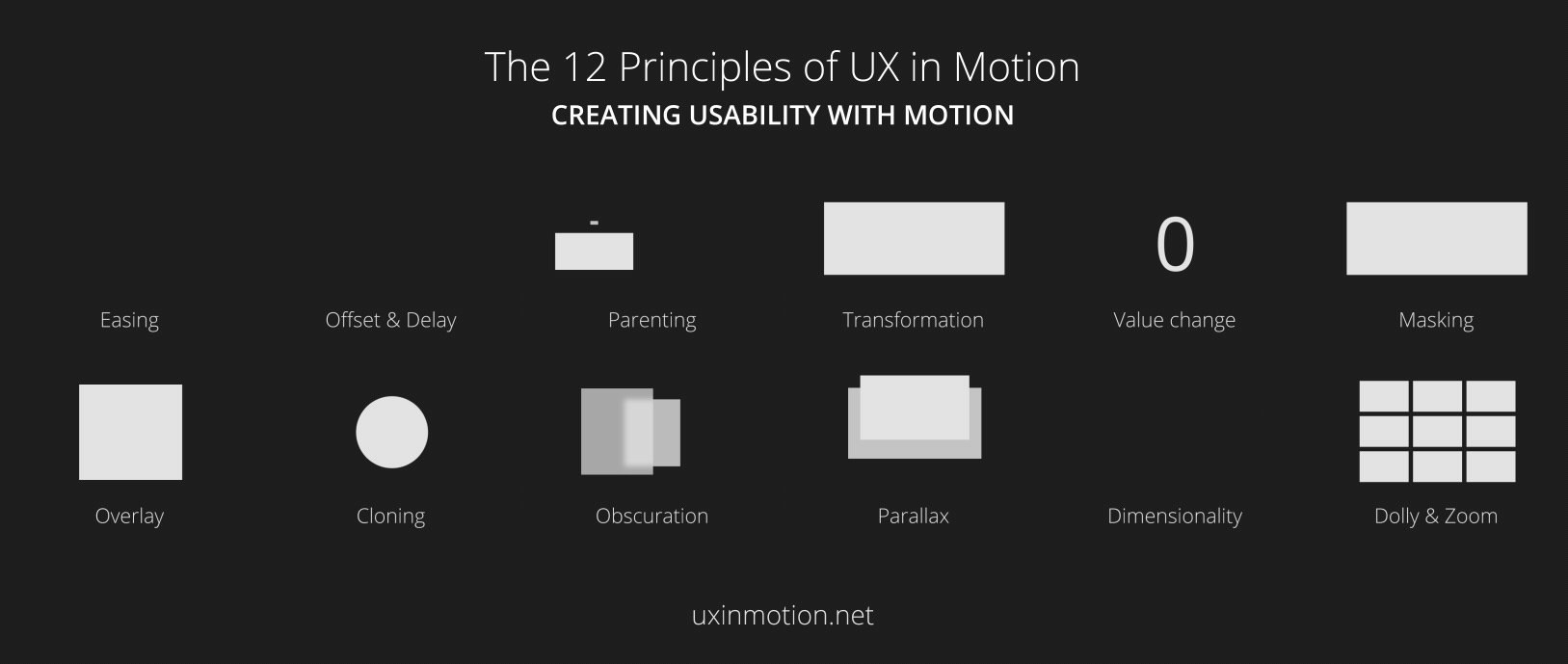
The 12 Principles of UX in Motion - Issara Willenskomer

The 12 Principles of UX in Motion - Issara Willenskomer
Find purpose, the means will follow. - 聖雄甘地

風格派運動幕後藝術家和非具象繪畫的創始者之一 - Piet Cornelies Mondrian