
動畫的12道UX原理-上
The 12 Principles of UX in Motion - Issara Willenskomer
Creating Usability with Motion: The UX in Motion Manifesto - 原文

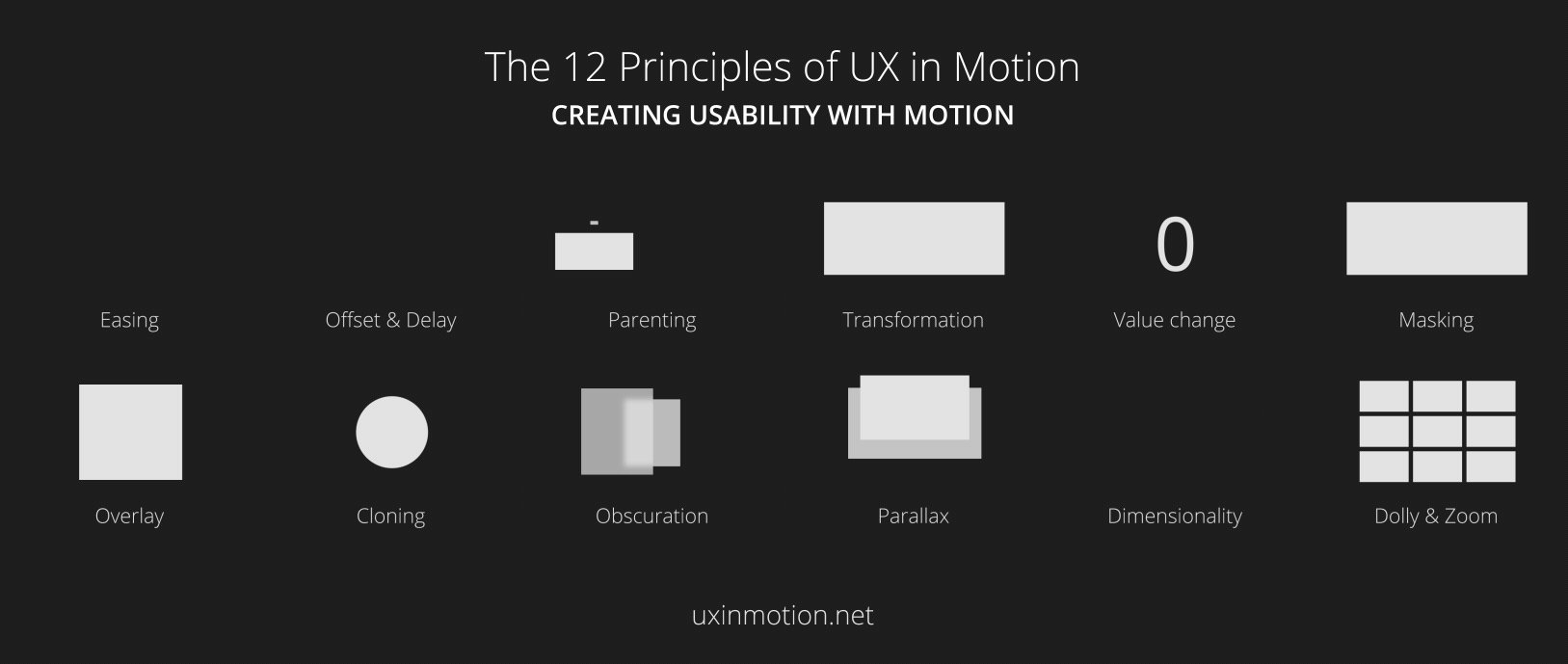
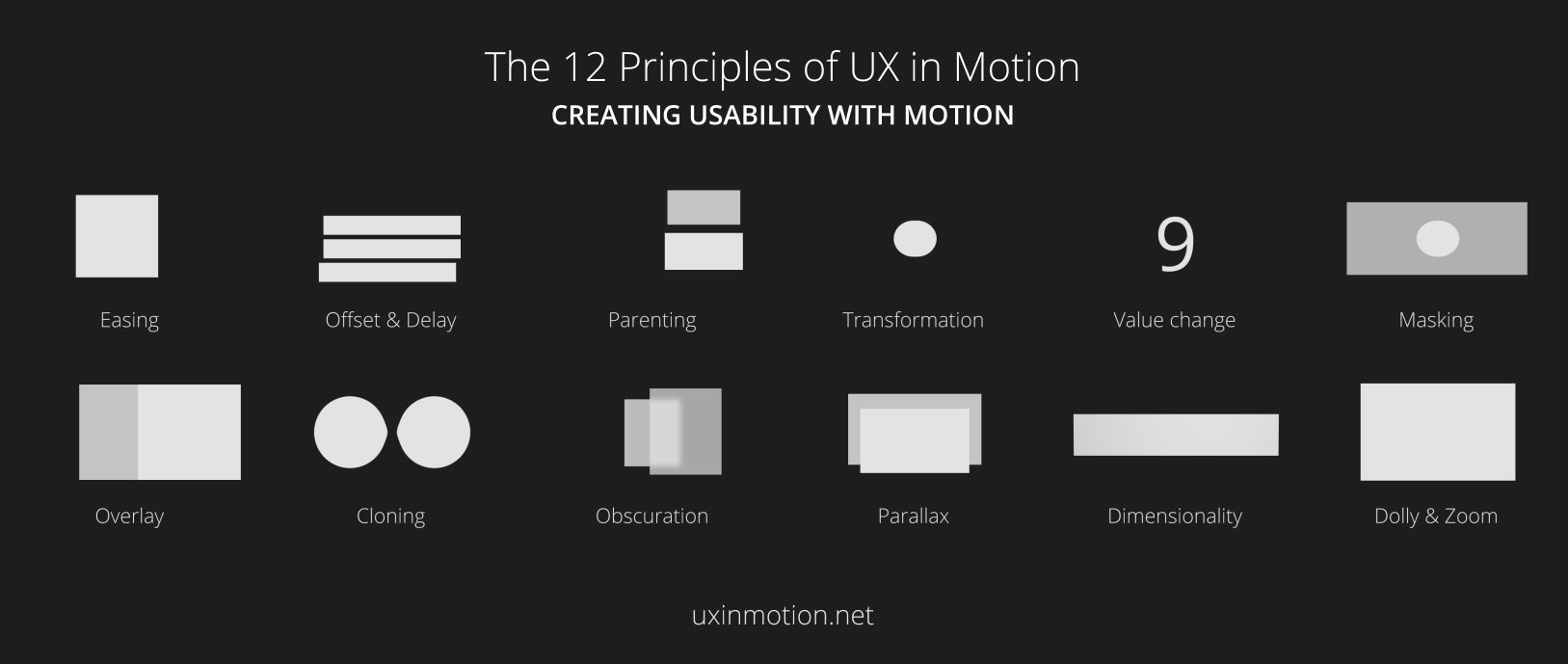
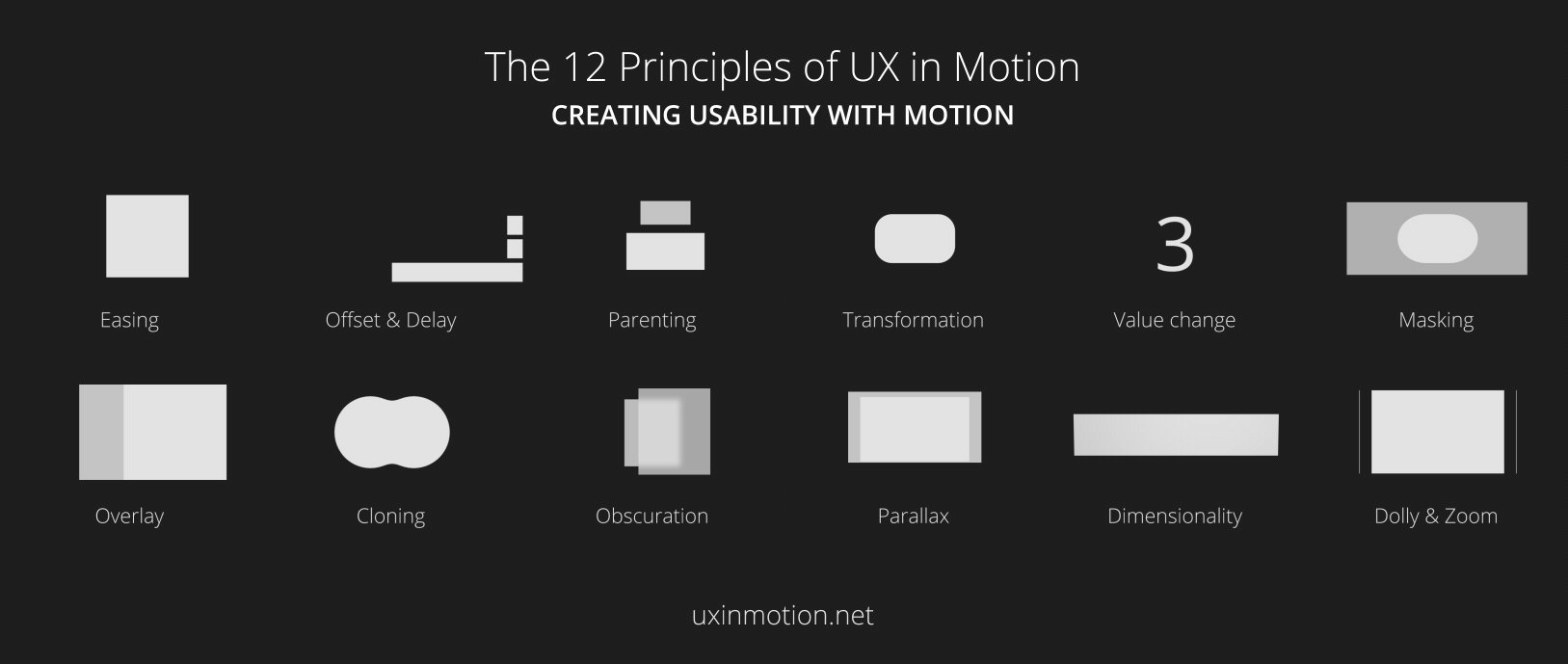
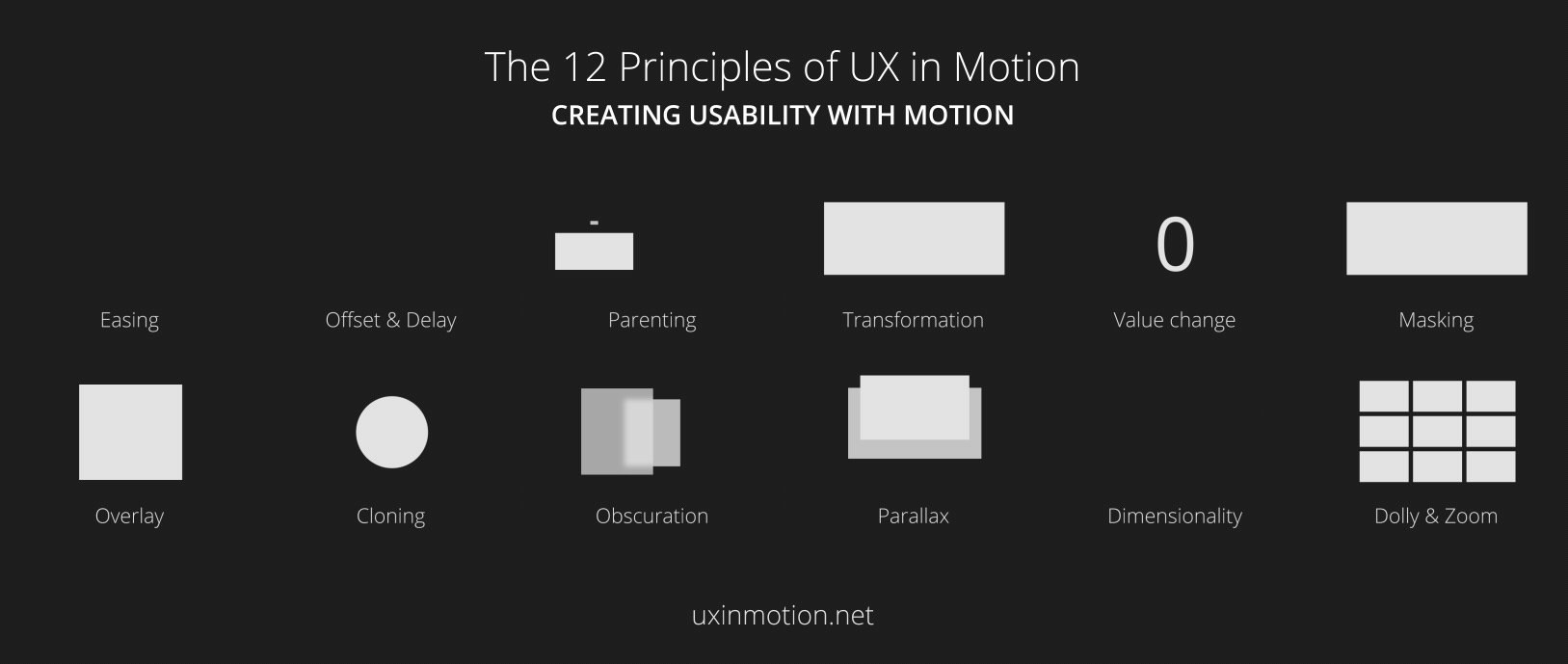
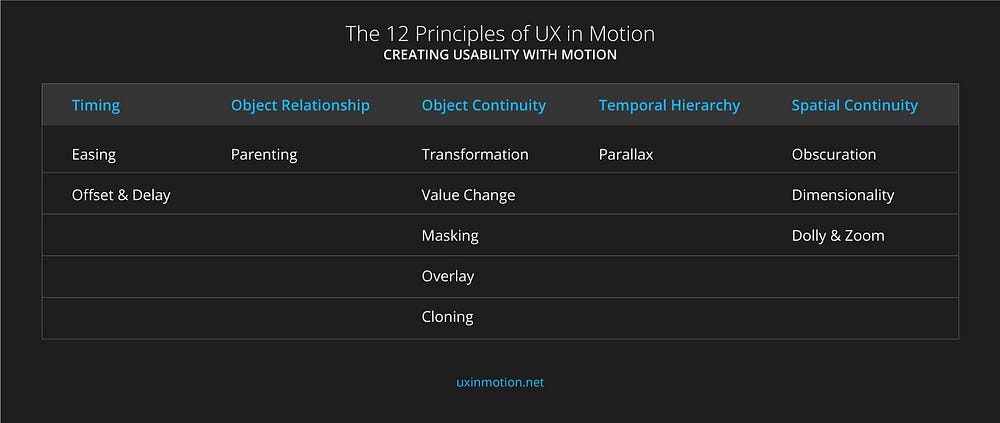
1.Easing(緩和效果)
- 暫時事件發生時,物體行為符合使用者的預期動作 -(貝茲曲線加速度)

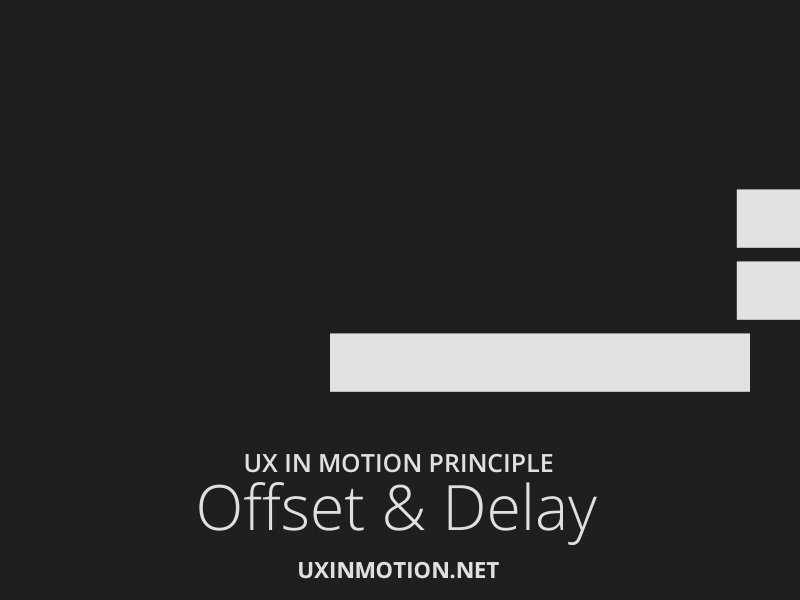
2.Offset & Delay(位移和延遲)
- 在新的元素和場景出現時,定義物體之間的關聯和階層 -(時間差顯示)

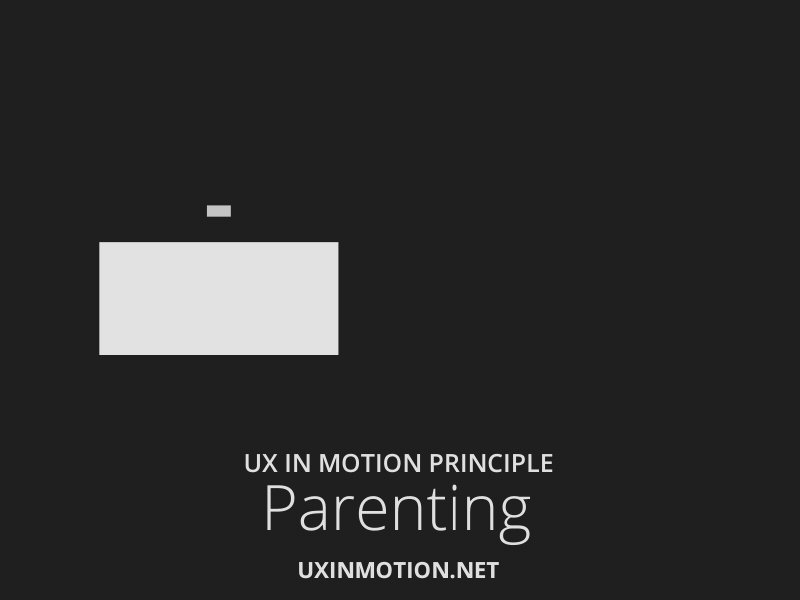
3.Parenting(從屬關係)
- 與多個物體互動時,創造空間和時間上的階層關係 -(相對定位)

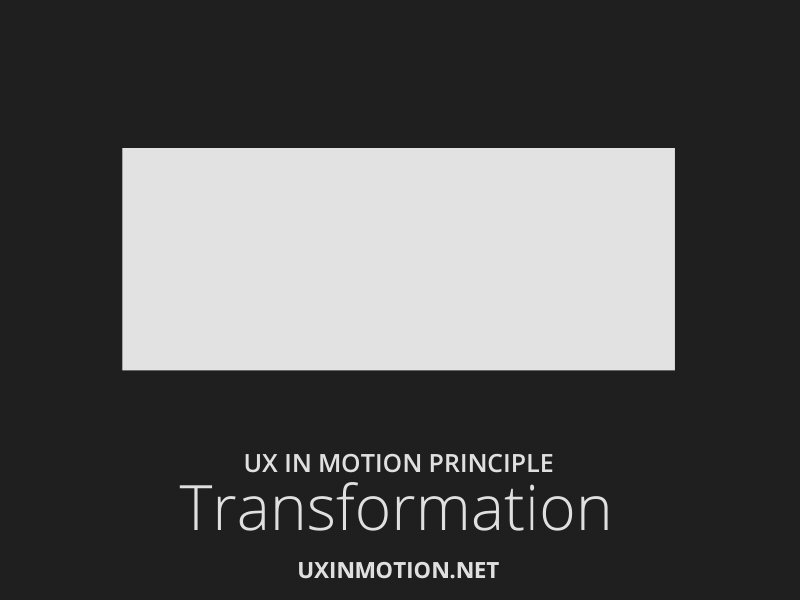
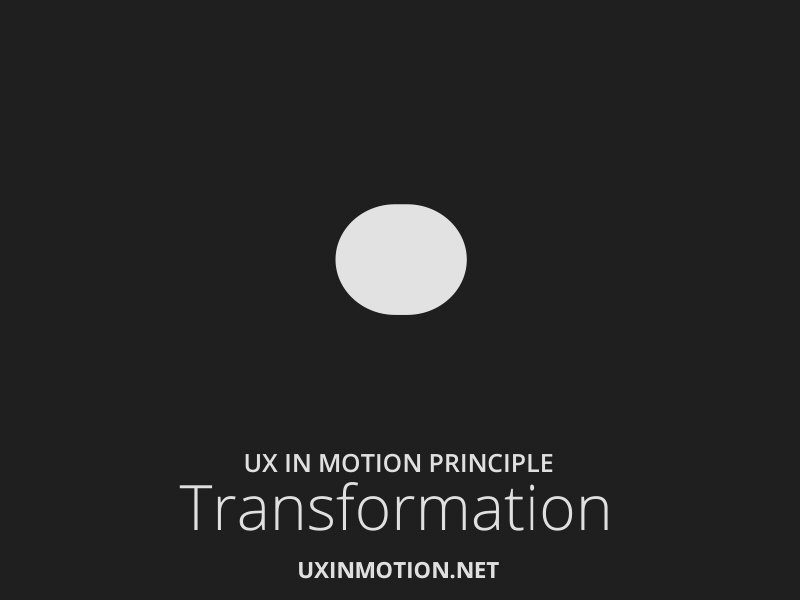
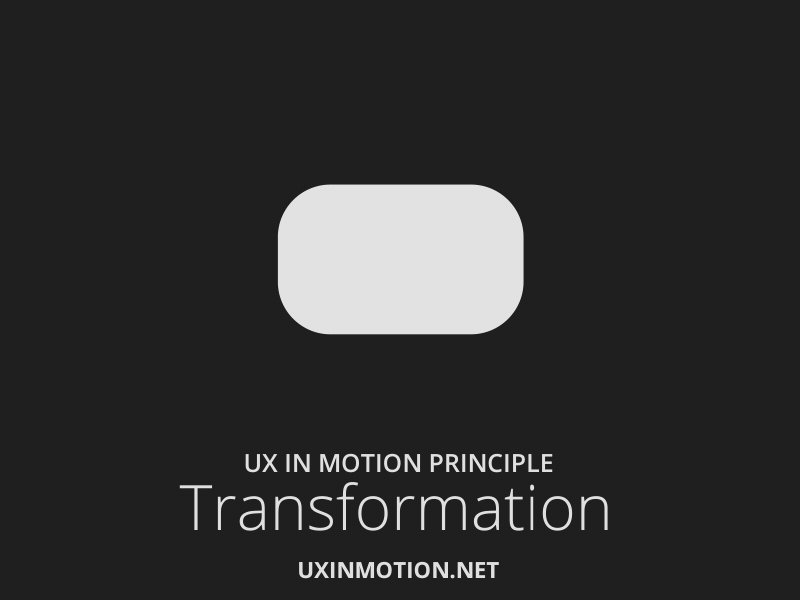
4.Transformation(變形)
- 當物體的用途改變時,產生敘事流程的連續狀態 -(變形)

5.Value Change(數值變化)
- 當數值所屬的項目變化時,創造動態且連續的敘事關係 -(數值變化)

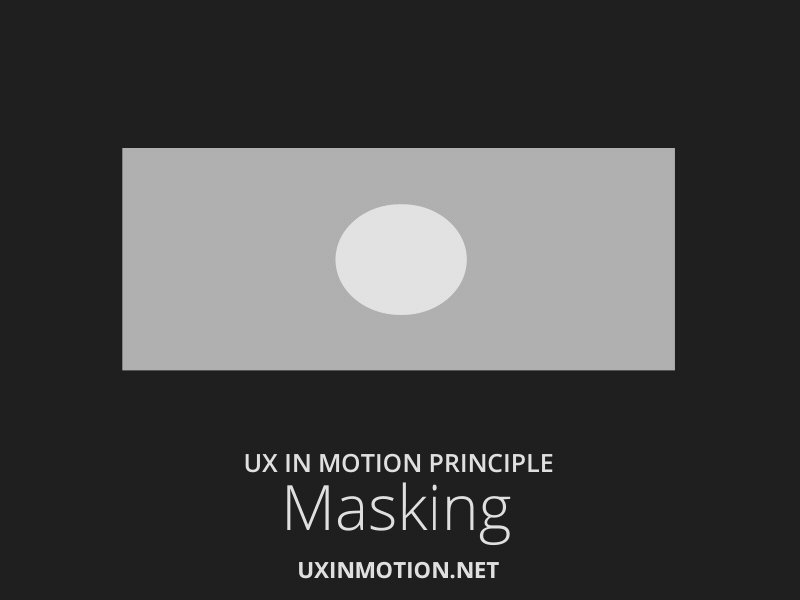
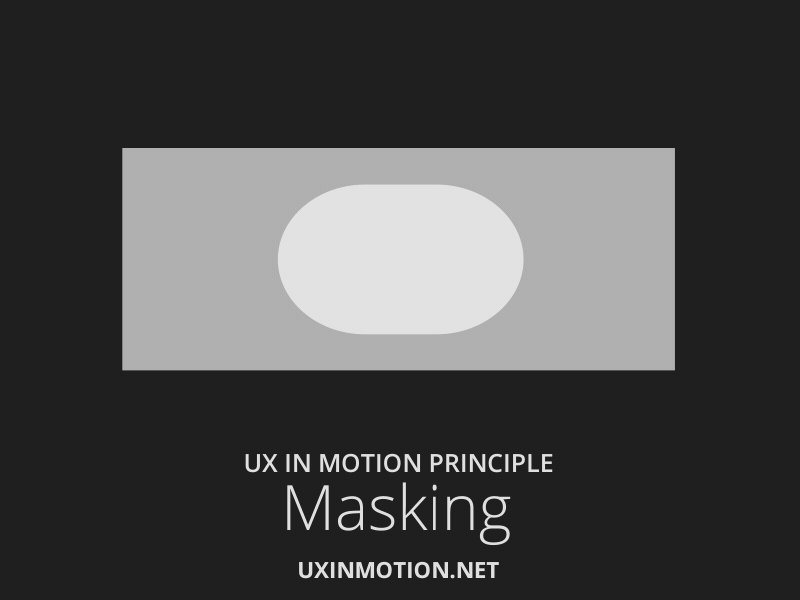
6.Masking(遮罩)
- 讓某一個或一組介面物體的部分隱藏/顯示,藉以創造連續感 -(遮罩)