
[JS30-Day02] JavaScript-Clock
富貴本無根,盡從勤中得。 - 馮夢龍
JavaScritp30
30 Day Vanilla JS Coding Challenge
Build 30 things in 30 days with 30 tutorials
No Frameworks×No Compilers×No Libraries×No Boilerplate
BulbCat|Front-end engineer|Web Design|One today is worth two tomorrows

富貴本無根,盡從勤中得。 - 馮夢龍
30 Day Vanilla JS Coding Challenge
Build 30 things in 30 days with 30 tutorials
No Frameworks×No Compilers×No Libraries×No Boilerplate

勇敢,事會成功;勤勞,幸福必來。
30 Day Vanilla JS Coding Challenge
Build 30 things in 30 days with 30 tutorials
No Frameworks×No Compilers×No Libraries×No Boilerplate
當一個人一心一意做好事情的時候,他最終是必然會成功的。 - 盧梭
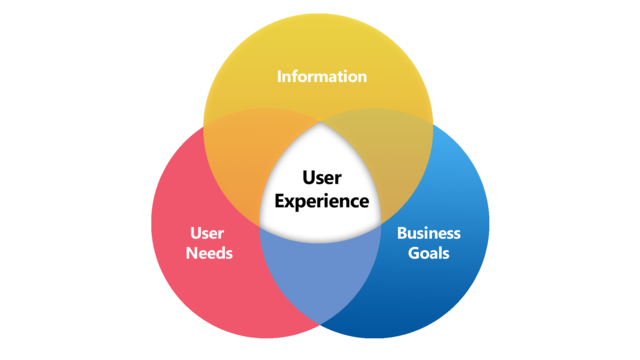
文章分享:LAWS OF UX

整體不是部分的總和。 - Kurt Koffka
文章分享:LAWS OF UX