
2018版面設計趨勢
制式沒有生氣的網頁已不只是讀者想看的,他們要的是「體驗」
設計向
- 未來式設計:三維設計、粒子效果
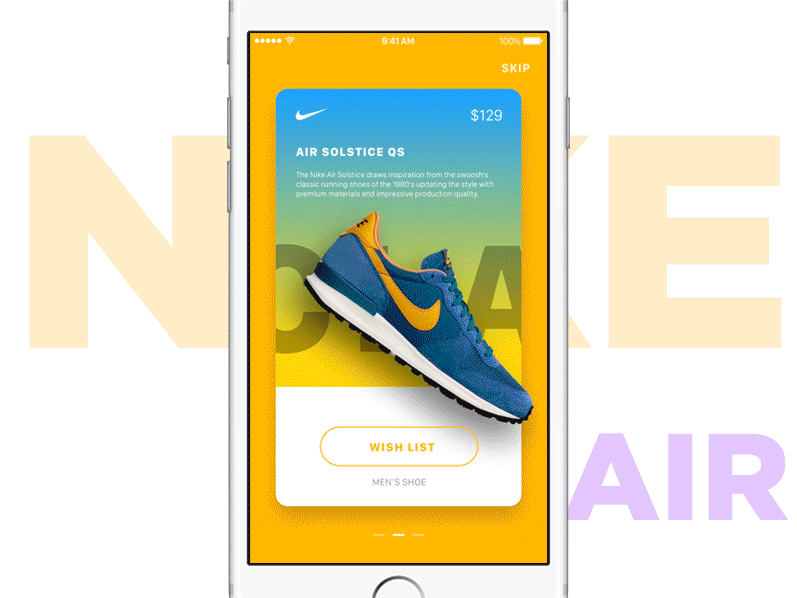
- 少即是多:簡約的設計,整潔的頁面,舒適的留白

- 視覺深度:陰影讓產品視覺更有深度和3D立體感

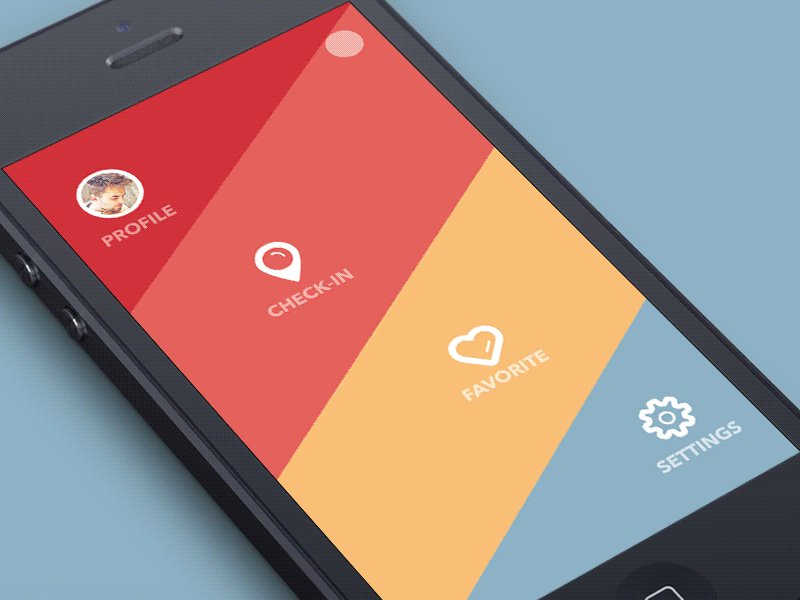
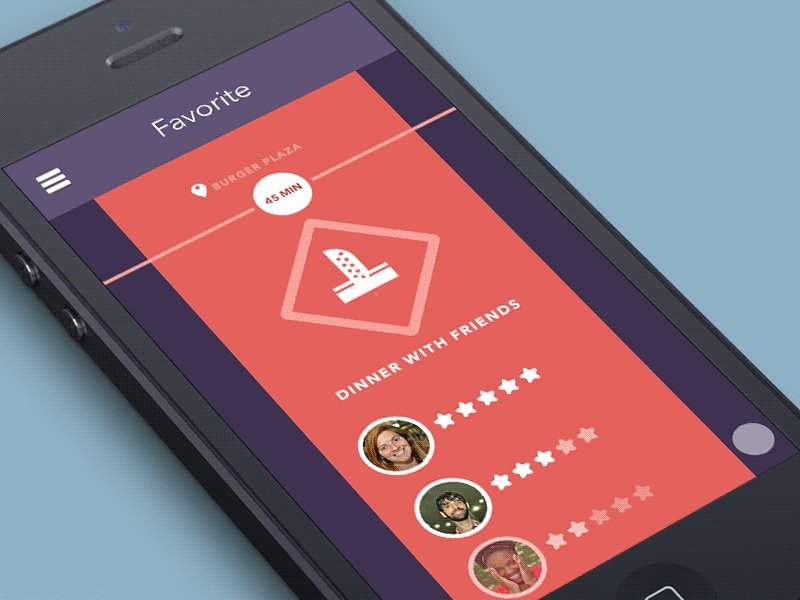
- 動畫微互動:動態LOGO,微型動畫,icon

- 色彩組合:漸變色和半透明,單色3D,高飽和多色彩組合
- 字型:創意字型,3D字型

- 3D:用 3D 做出如手工藝般的視覺

網頁
- 互動式指標

- 線性導航:使用者都有明確的使用目標
- 打破佈局:用無縫的流動與過渡取代生硬的線條與區塊
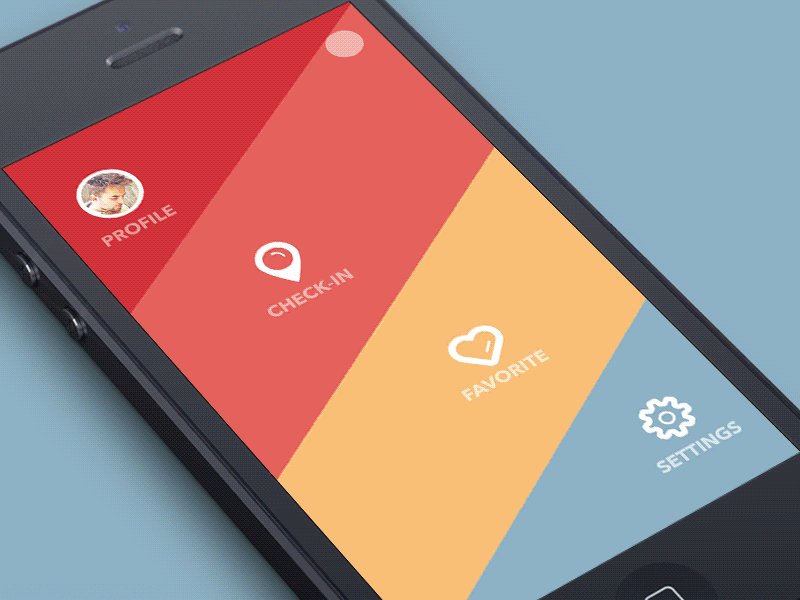
手機
- 卡片式設計:利用卡片組織訊息,化繁為簡
- 視覺比重:圖標大小的平衡,圖片比例&視平線的統一性

- 色彩對比:可以是同色系中不同明度的梯度表現,也可以選擇不同色相的穿插搭配。
