
動畫的12道UX原理-下
The 12 Principles of UX in Motion - Issara Willenskomer
Creating Usability with Motion: The UX in Motion Manifesto - 原文

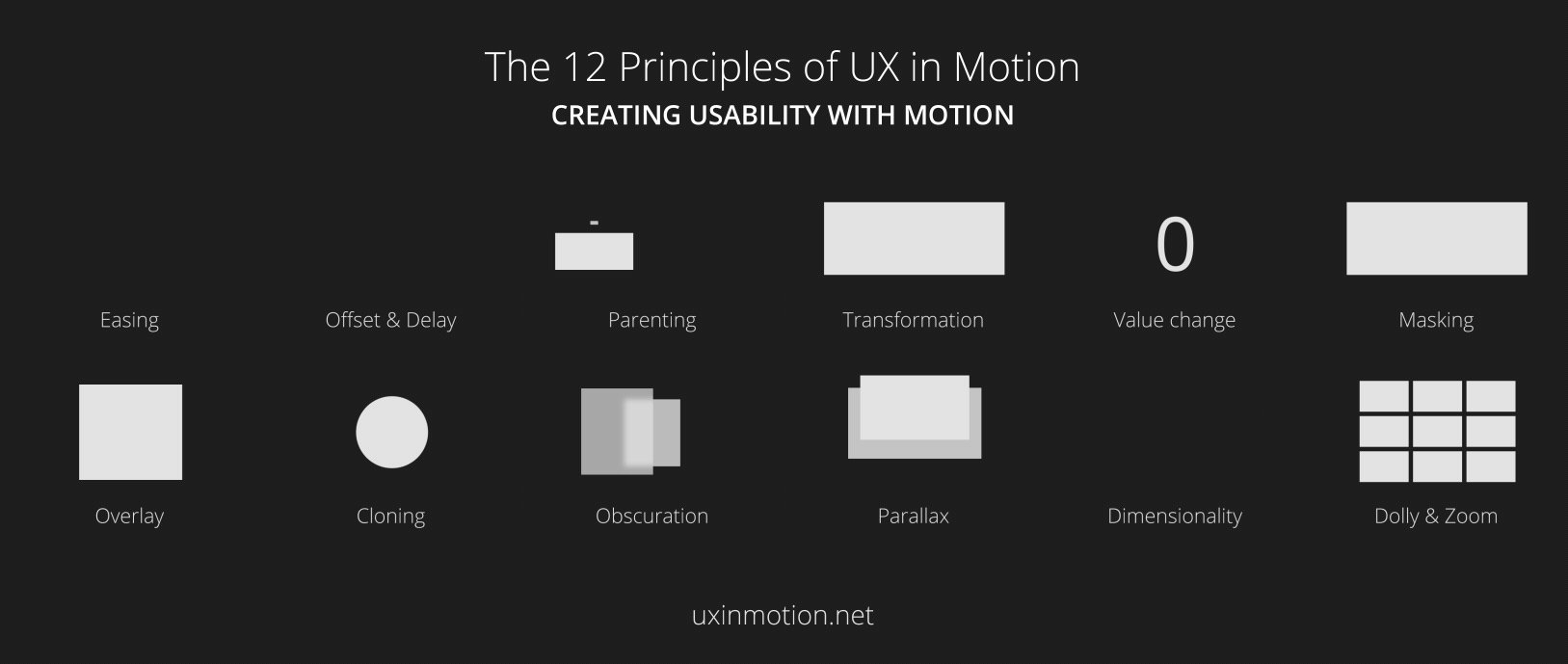
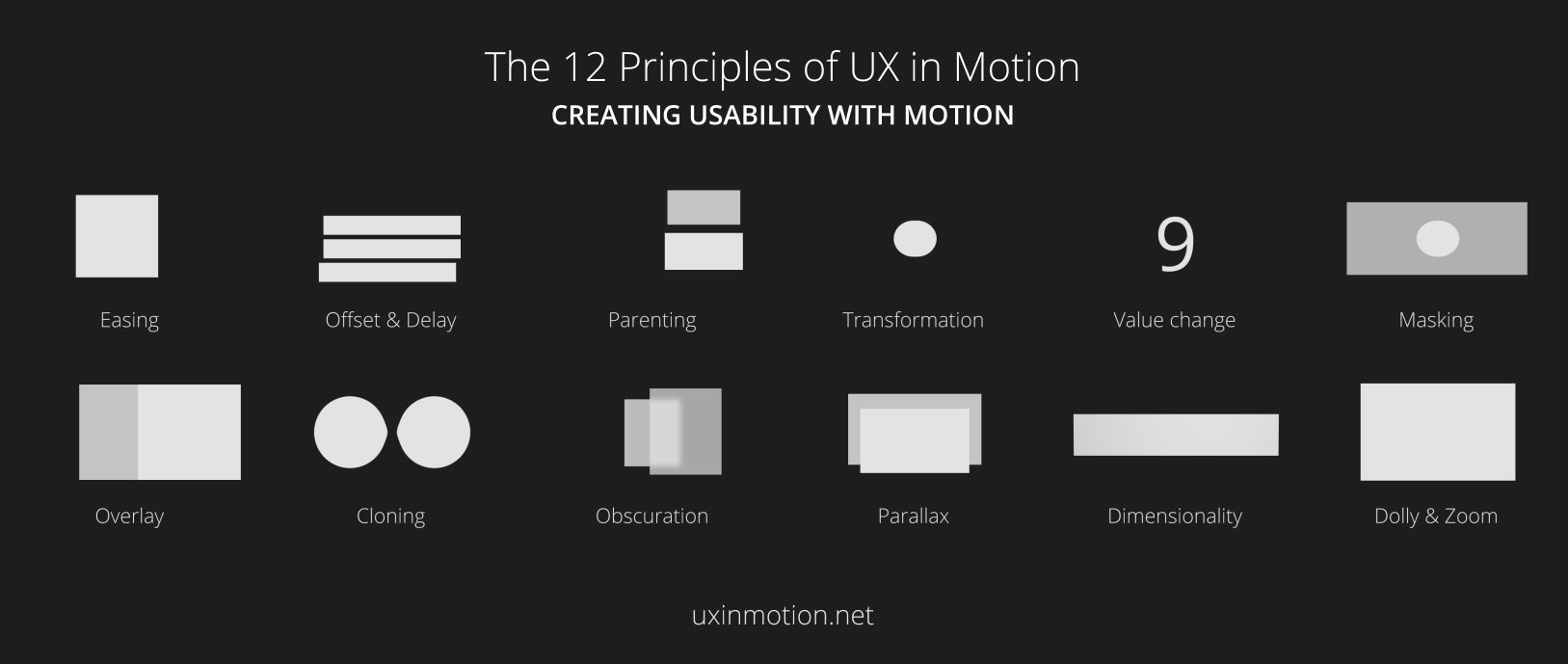
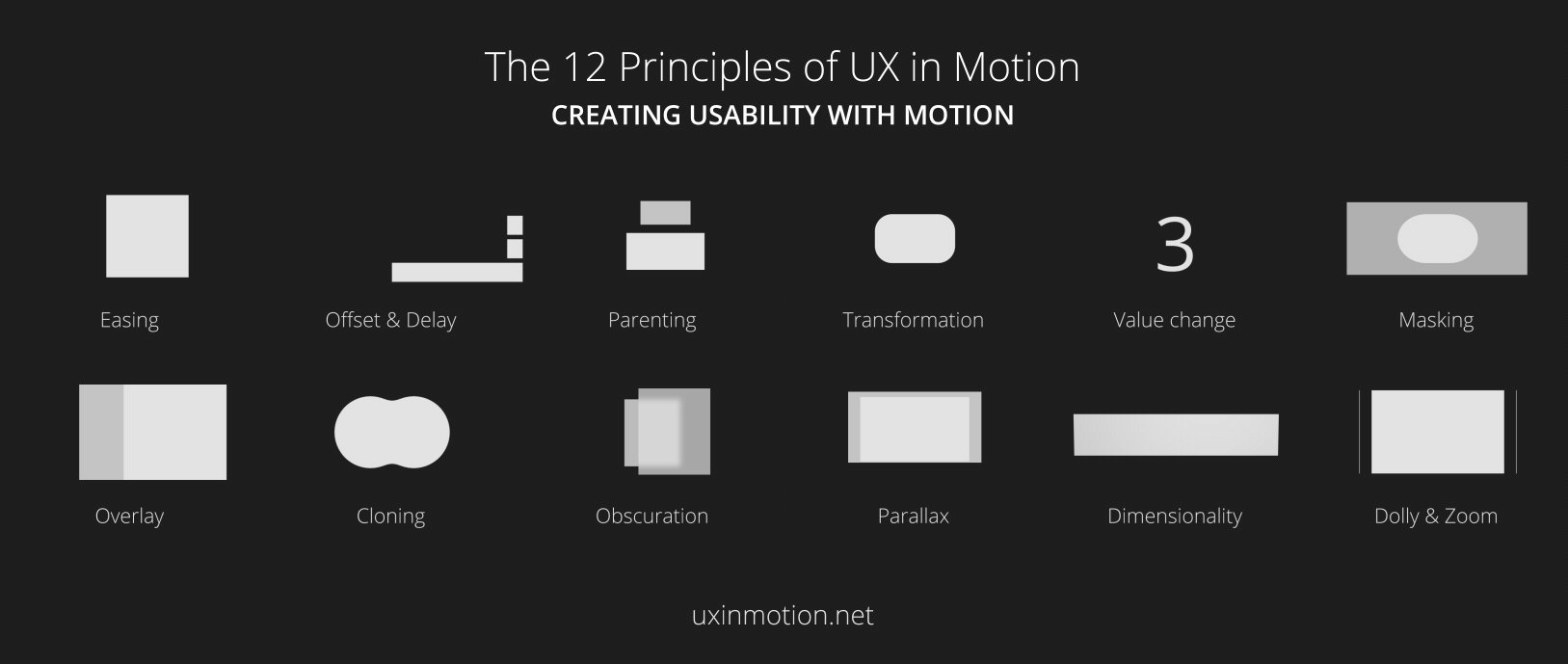
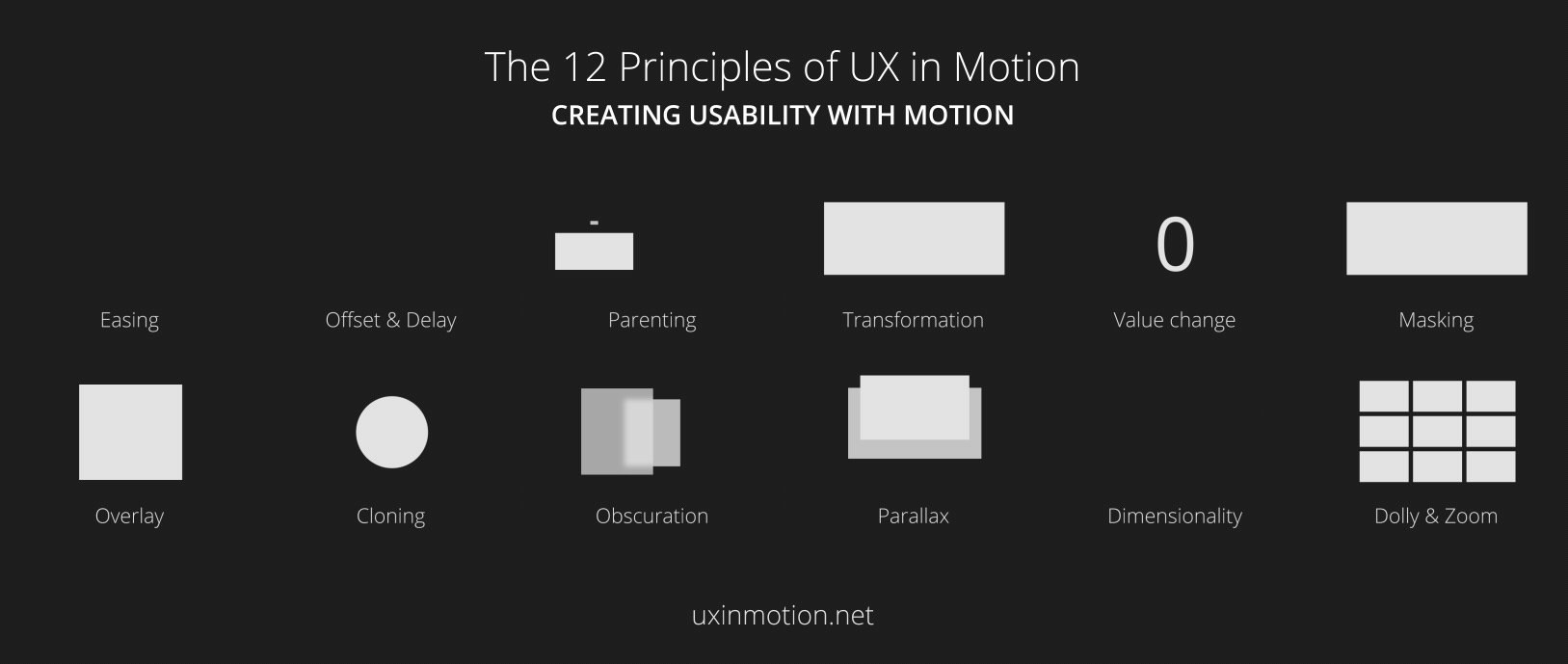
7.Overlay(覆蓋)
- 因為位置而形成的多層 (layered) 物體,在視覺平面空間創造敘事效果 -(位移重疊)

8.Cloning(複製)
- 在新物體分離或回到原處時,創造連續性、關聯性與敘事效果 -(複製)

9.Obscuration(朦朧化)
- 讓使用者可以自行在空間裡,依靠非主要視覺階層的物體或場景找到方向 -(燈箱)

10.Parallax(視差)
- 當使用者捲動畫面時,在視覺平面上創造空間階層 -(視差滾動)

11.Dimensionality(空間維度)
- 新物體進入和離開時,提供空間上的敘事架構 -(翻轉)

12.Dolly & Zoom( 鏡頭前後移動和鏡頭遠近縮放)
- 移動介面物體和空間時,保持連續感和空間敘事 -(鏡頭&縮放)