
JavaScript&JQuery-網站互動設計程式進化之道-Document Object Model
學習筆記(4)
打造產品很困難。如果它很簡單,那每個人都來做了
引言
原文書名:JavaScript & JQuery: Interactive Front-End Web Development
作者:Jon Duckett
譯者:謝銘倫
出版社:碁峰
出版日期:2017/02/24
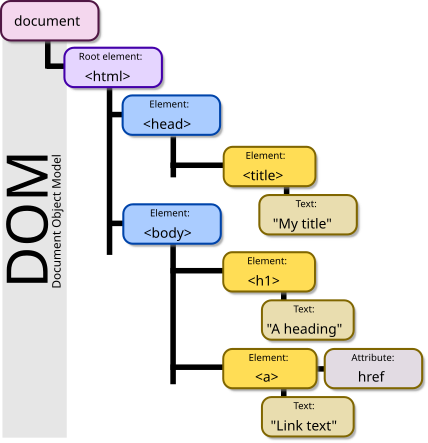
五、文件物件模型(Document Object Model , DOM)
節點類型
- 文件節點:document 節點
- 標籤元件節點:HTML 標籤,改變結構
- 屬性節點:改變 class 屬性觸發特效(屬於標籤元件的一部分)
- 文字節點:text 節點,改變文字內容
存取元件節點
- 選取一個標籤節點
1 | // 利用ID唯一值選取元件 |
- 選取多個標籤節點
1 | // 選取有指定class值的所有元件 |
- 節點間的選取(DOM巡訪)
1 | // 選取目前節點的父節點 |
操作元件節點
- 存取/變更文字節點
1 | // 存取文字節點 |
- 操作HTML節點內容
1 | // 取得子元件及文字內容 |
屬性節點
- 存取變更屬性值
1 | // 檢查屬性值是否存在 |